Qu’est-ce qu’un Wireframe pour un Site Internet?

Un terme clé dans le monde de la création de site internet et de la conception de l’interface utilisateur (UI) est « Wireframe ». Si vous êtes nouveau dans le domaine ou si vous cherchez à comprendre ce terme, cet article est pour vous. Nous allons explorer ce qu’est un wireframe, pourquoi il est important et comment il s’intègre dans le processus de développement web.
Qu’est-ce qu’un Wireframe?
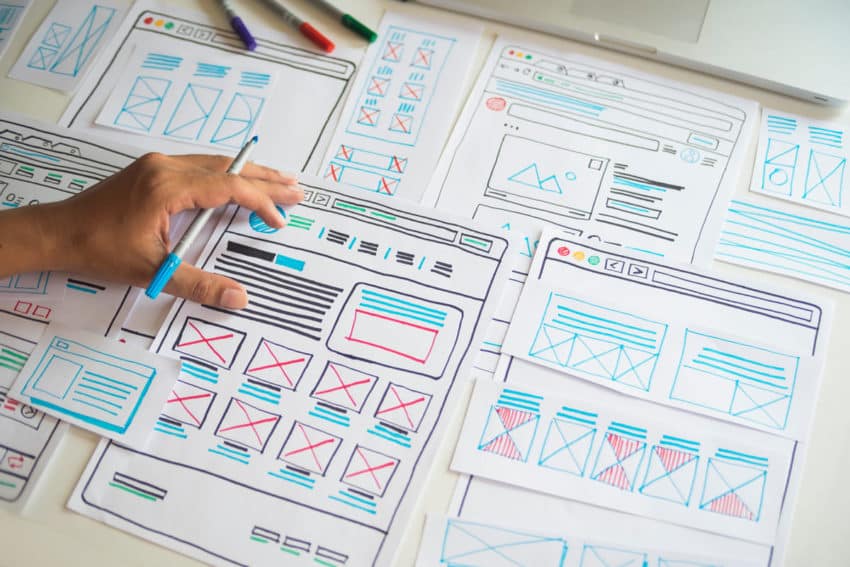
Un wireframe, aussi connu sous le nom de maquette ou ébauche, est une illustration visuelle qui représente l’architecture d’une page web. Il sert à organiser les éléments et à planifier la disposition générale et le fonctionnement d’une interface, sans entrer dans les détails de la conception graphique, des couleurs ou des éléments stylistiques. Le wireframe est en quelque sorte le squelette d’un site web. Il montre où les différentes sections et éléments, tels que les barres de navigation, les contenus, les images et les liens, seront placés sur chaque page.
Pourquoi est-il important de réaliser un Wireframe?
- Clarté de la vision du projet : Un wireframe permet aux concepteurs et aux développeurs de visualiser clairement le résultat attendu. Il sert de référence commune pour toute l’équipe, évitant ainsi les malentendus et les suppositions.
- Facilitation de la communication : Le wireframe facilite la communication entre les différents membres de l’équipe, ainsi qu’avec les clients. Il fournit une image tangible qui peut être discutée, analysée et modifiée si nécessaire.
- Efficacité et économie de temps : L’élaboration d’un wireframe avant le début du développement permet d’économiser du temps (et donc de l’argent) en évitant les modifications majeures à un stade ultérieur du processus.
- Amélioration de l’expérience utilisateur (UX) : Le wireframe permet de prévoir et de planifier l’UX. Il aide à identifier les problèmes potentiels de navigation ou d’ergonomie avant le développement, permettant ainsi d’améliorer l’expérience globale des utilisateurs.
Comment créer un Wireframe?
Un wireframe peut être aussi simple qu’un dessin à la main ou aussi complexe qu’une représentation numérique interactive. Le choix dépend souvent de la complexité du site à concevoir, du budget, du temps disponible et des préférences de l’équipe de développement.
- Wireframe à la main : C’est la méthode la plus simple et la plus rapide. Elle consiste à dessiner le wireframe sur du papier. Cette méthode est idéale pour les premières ébauches et les brainstormings.
- Wireframe numérique : Avec l’utilisation de logiciels spécialisés, vous pouvez créer des wireframes numériques. Ces outils offrent des modèles prédéfinis, des éléments de glisser-déposer et des options d’interaction, permettant de créer des wireframes plus détaillés et interactifs.
Le processus de création de wireframes fait partie intégrante de l’étape de planification dans le processus de développement web. Il commence généralement par une compréhension claire des objectifs du site et de ses utilisateurs cibles. Ensuite, vous pouvez commencer à élaborer le wireframe, en commençant par la disposition générale, puis en ajoutant les éléments spécifiques.
Rappelons que le wireframe doit rester simple et clair. Il ne s’agit pas de design, mais de fonctionnalité et de structure. L’idée est de se concentrer sur l’expérience utilisateur et la disposition des éléments.
En conclusion, un wireframe est un outil précieux pour le développement de sites web. Il permet de visualiser l’architecture d’un site, d’améliorer la communication au sein de l’équipe et avec les clients, d’économiser du temps et des efforts, et de planifier une expérience utilisateur optimale et donc un bon référencement naturel également. Ainsi, bien qu’il puisse sembler tentant de passer directement à la conception visuelle d’un site, l’élaboration d’un wireframe est une étape qui ne devrait pas être négligée.
Articles en relations
Un projet ? Parlons-en !
Pandaroux plus qu’un simple site internet, une équipe d’experts multidisciplinaire ! Du développement web, à l’étude d’une stratégie en marketing digital. Nous sommes là pour vous accompagner !